[블로그] 티스토리
대표 이미지(썸네일)
크기 및 간단하게 만들기
(파워포인트 PPT)
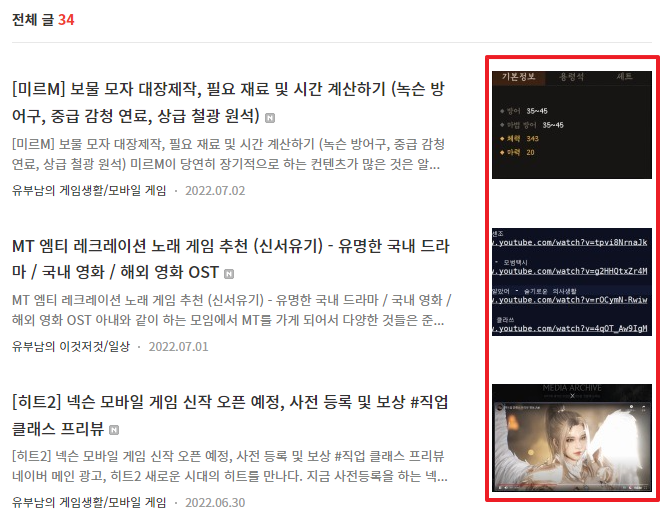
우릭 흔히 말하는 썸네일은 엄지손톱을 뜻하며, 인터넷에서는 페이지 전체의 레이아웃을 검토할 수 있게 페이지를 작게 줄여 화면에 띄운 것을 말한다. 사실 티스토리는 가장 먼저 올라온 그림파일이 쎔네일로 사용되며, 사용자 정의에 따라 기본 썸네일을 삭제하고 추가할 수 있다.
문제는 아무리 이쁜 그림이라고 하더라도 사이즈가 조금 애매해서 내용 전체가 잘리거나 중요한 그림의 의미 전달이 반감되는 경우가 많다. 그렇기 때문에 굉장히 이상하고 또한 지저분하기가 이루 말할 수 없다. 다만 문제는 귀찮음도 꽤나 있다는 것이다. 어쩔 수 없다. 조금 쉽게 썸네일을 만드는 방법을 연구해보도록 하자.

# 티스토리 블로그 게시글 썸네일 크기
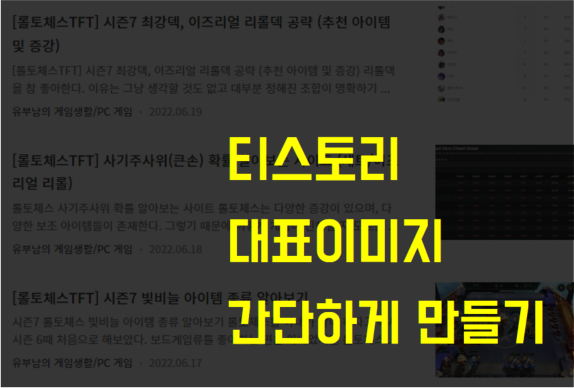
뭐, 각자 블로그를 하시는 분들의 스킨이 달라서 크기가 다를 수 있다. 현재 사용하고 있는 스킨은 Odyssey이며, 위에 보이는 그림처럼 작게 그림이 표시되는 형식을 사용하고 있다. 그러면 저 친구들의 사이즈들은 어떻게 될까? 사실 크기보다는 비율이 중요하다고 생각한다.
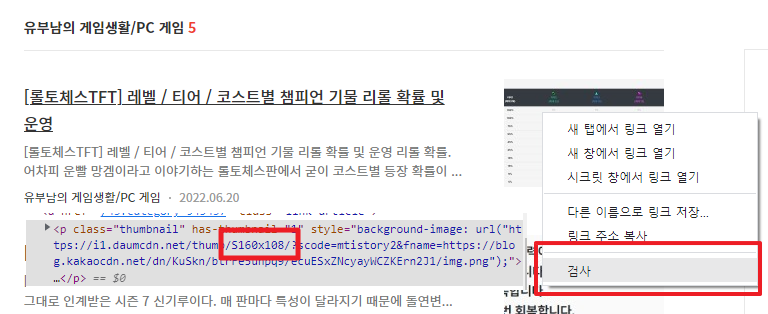
스킨 편집으로 들어가면 자세히 표현이 되겠지만 귀찮은게 싫으니 간단하게 알아보자. 썸네일 우클릭 후 검사를 클릭하면 해당 그림의 소스코드가 당장하는데 썸네일 사이즈가 표시되어 있다. 내가 사용하는 스킨의 그림파일 크기는 160x108이다. 진짜 작다 작아.

내가 올리는 사진 크기를 160x108 비율로 자른 후 160x108 크기로 보여주는 것이다. 내가 작업할 수 있도록 한 8정도를 곱해서 작업을 하는 것은 어떨까 생각이 된다. 바로 실행에 옮겨보자.
# 티스토리 블로그 게시글 썸네일 꾸미기
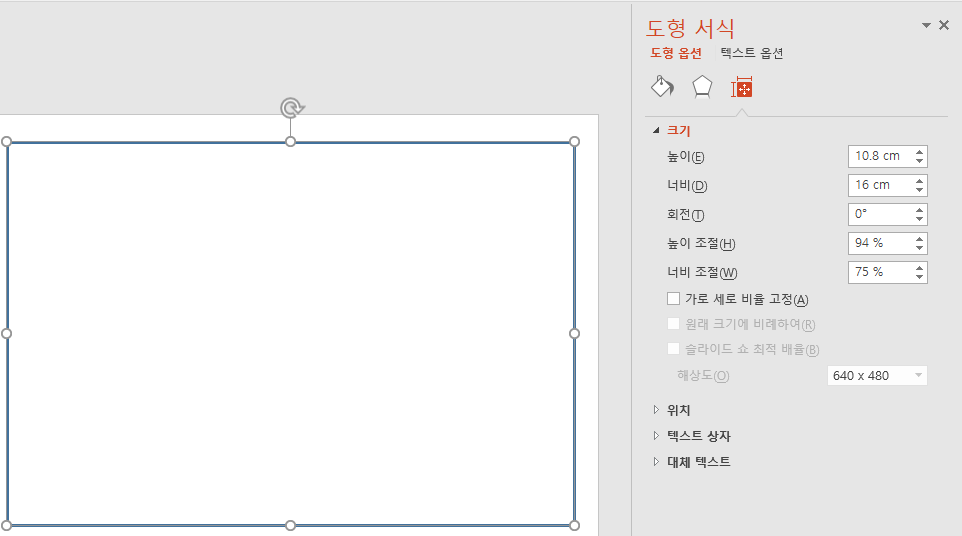
160x108에서 10을 곱해서 사용해보기로 하자. 1600 x 1080이다. 파워포인트에 아무렇게나 도형을 그려넣고 아까 계산한 높이 10.8cm 높이 16cm로 설정하면 딱 썸네일 크기의 그림 파일이 만들어진다. 썸네일에서 가장 중요한 것은 바로 관심을 살 수 있는 글씨를 표시하는 것이다.
다만 흰색 바탕의 그림을 사용하면 꽤나 가독성이 떨어지기 때문에 검정 배경을 사용하기로 한다.

정해진 사이즈에 검정색을 채워넣었으며, 흰색 글씨로 대충 적어보았다. 뭔가 잘 표현되기는 한데, 뭔가 싶긴 하다. 일단 너무 글자만 있는 듯 하고 흰색과 검정색의 조합은 그리 이쁜 것 같지는 않아보인다.

자 그럼, 일단 글자 색깔을 노란색 계열로 바꾸고 썸네일 뒤에 그림파일을 조금 넣어서 단순해보이지 않게 바꾸고 싶다는 생각을 하게 되었다. 다만 검정색 배경이기 때문에 그림파일을 넣기 쉽지는 않다. 그럴때는 투명도를 좀 조정하면 된다.

도형 서식의 도형 옵션의 투명도를 조정하면 검정색을 유지하면서 조금 투명해져 뒤에 있는 그림파일이 보이게 된다. 본인이 원하는 투명도를 설정해서 백그라운드 그림을 보이게 하면 될 것 같다.

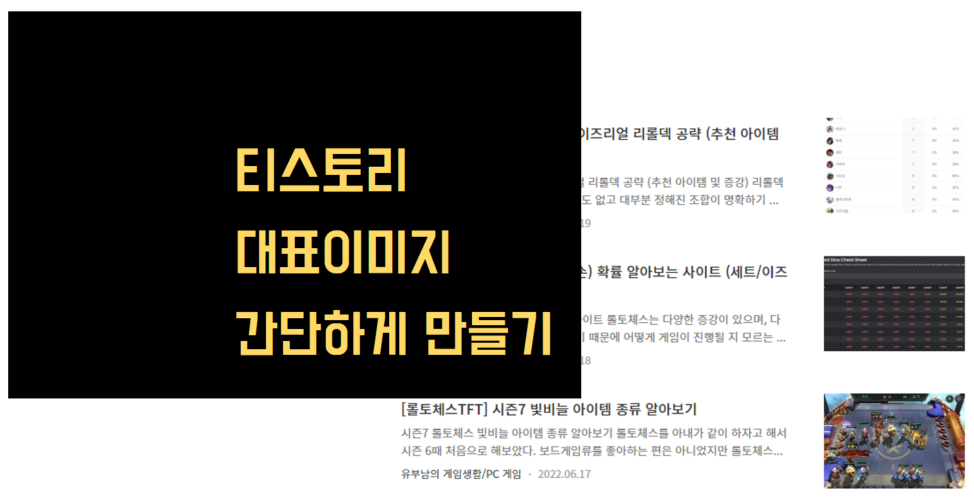
그렇게 크게 많은 시간을 투자하는 것을 싫어하는 귀차니즘 때문에 아래와 같이 아주 이상한 대표 이미지가 탄생했다. 여기에 프로필 사진도 넣고 싶은데 어떻게 하는지 몰라서 그건 나중에 해보려고 한다. 다른 분들 눈에는 꽤나 이상한 썸네일이지만 똥손인 내가 만든 것 치고는 잘 만들었다.
스킨이 이상해서 그런지 참으로 작디 작은 썸네일이 완성이 되었다. 그래도 뭐 글자 보이니 다행이 아닌가 싶다.

조금만 손 보면 괜찮은 것들이 나오지 않을까 생각이 된다. 어제 모임 엠티 다녀와서 너무 피곤하다. 빨리 한 숨 자야겠다 :)

'유부남의 용돈벌이 > 블로그' 카테고리의 다른 글
| [블로그] 구글 서치 콘솔, 색인 생성 범위 해결 (현재 색인이 생성되지 않음) (0) | 2022.07.26 |
|---|---|
| [블로그] 티스토리 일 방문자 100명 후기 및 수익 (애드포스트 / 애드센스 / 애드핏 수익 비교) (0) | 2022.07.21 |
| [블로그] 티스토리 카카오 애드핏 승인 ! 중간 광고 / 사이드바 광고 배치 및 설정 (2) | 2022.06.27 |
| [블로그] 일주일 포스팅 20개, 일 방문자 300명. 수익 신청 조건 (카카오 애드핏, 구글 애드센스) (0) | 2022.06.25 |
| [블로그] 티스토리, 네이버 검색 노출 등록하기 (웹마스터도구, 방문자 검색 최적화, RSS) (2) | 2022.06.21 |




